
code org Kurs 3 Ders 17 – Oyun Laboratuvarı: Bir Oyun Oluşturun
Bu bölümde code org Kurs 3 Ders 17 adlı yazımızla karşınızdayız. Sizi hayli eğlenceli 7 alt bölümden oluşan bir etkinliğin beklediğini söyleyebilirim. Çünkü bölümün en sonunda yani yedinci alt bölümde sizden serbest bir oyun programlamanızı isteyecek. Bunu yaparken de oldukça eğleneceğinizden eminim.
code org Kurs 3 Ders 17 – Oyun Laboratuvarında Bir Oyun Kodlayalım
Öncelikle aşağıda bir tanıtıcı videomuz var. Burada arkadaşımız bizlere oyun programlamanın püf noktalarını anlatmaya çalışıyor. Şimdiye kadar öğrendiğiniz bilgileri burada nasıl kullanmanız gerektiğini anlatmaya çalışıyor sizlere. Videoyu izledikten sonra artık başlayabiliriz.

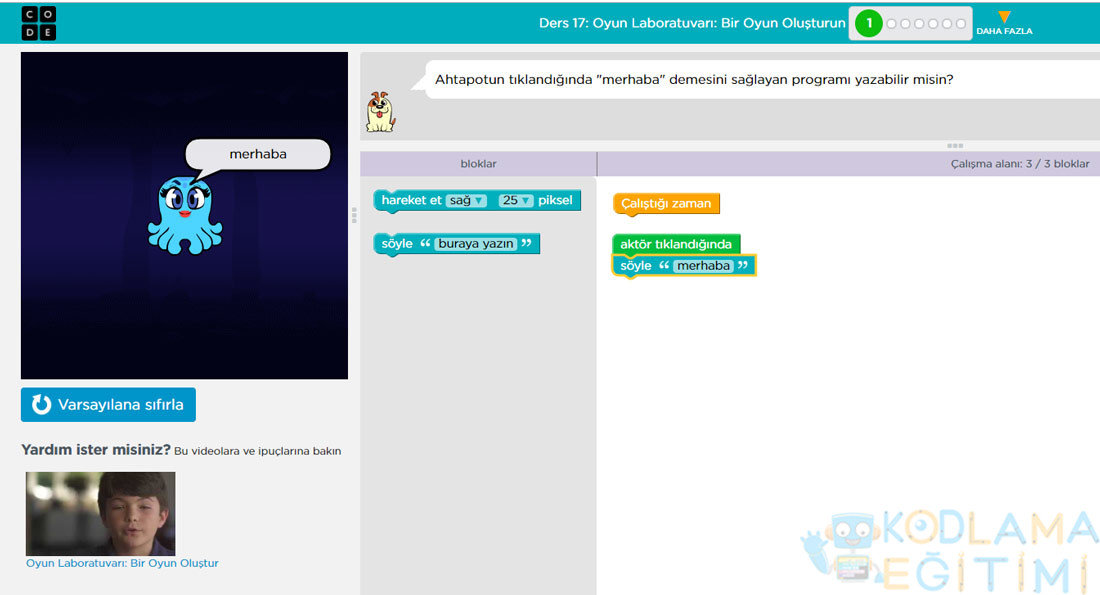
Öncelikle ilk bölümde bizden sadece aktör yani ahtapota fare ile üstüne tıklandığında bir mesaj vermesini sağlamamızı istiyor. Bunu yapmak için zaten gerekli kod bloğumuzun “söyle buraya yazın” bloğunun olduğunu görebiliyorsunuz.

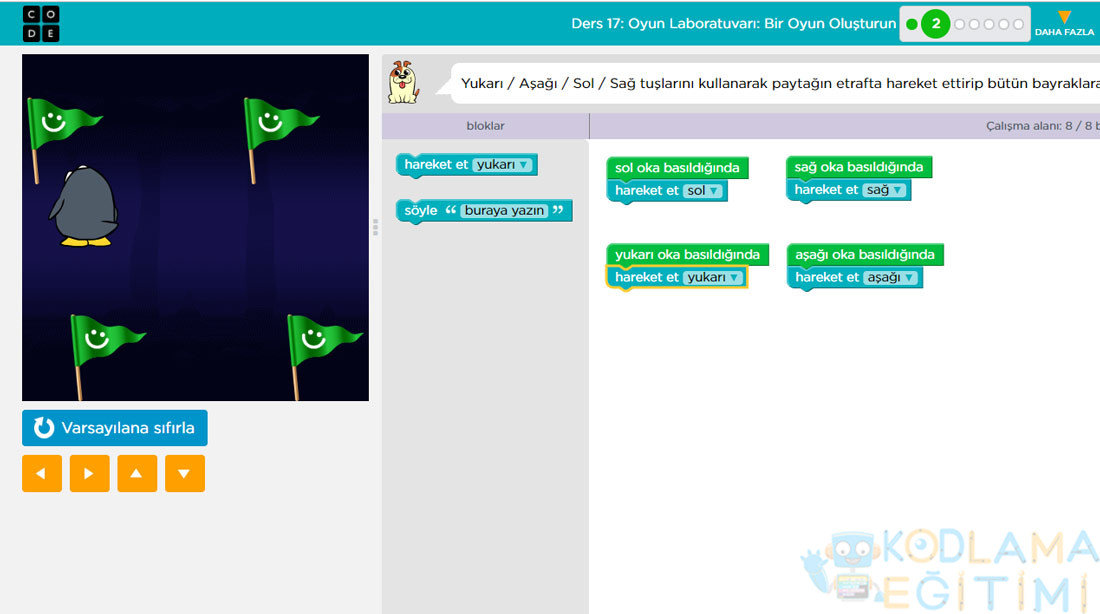
Bölüm 2′ de ise code org bize 4 adet olaydan oluşan 4 yeşil blok tanımlamış. Sol, sağ, yukarı ve aşağı ok tuşlarından herhangi birine tıklandığında penguen aktörünün hareketini sağlamalıyız. Bunu yapabilmek için “hareket et yukarı” bloğunu 4 kez kullanıp, gerekli yönleri de ayarlıyoruz. Sonrasında 4 adet bayrağı yeşile çevirmek için pengueni hareket ettiriyoruz. Hepsi bu kadar.

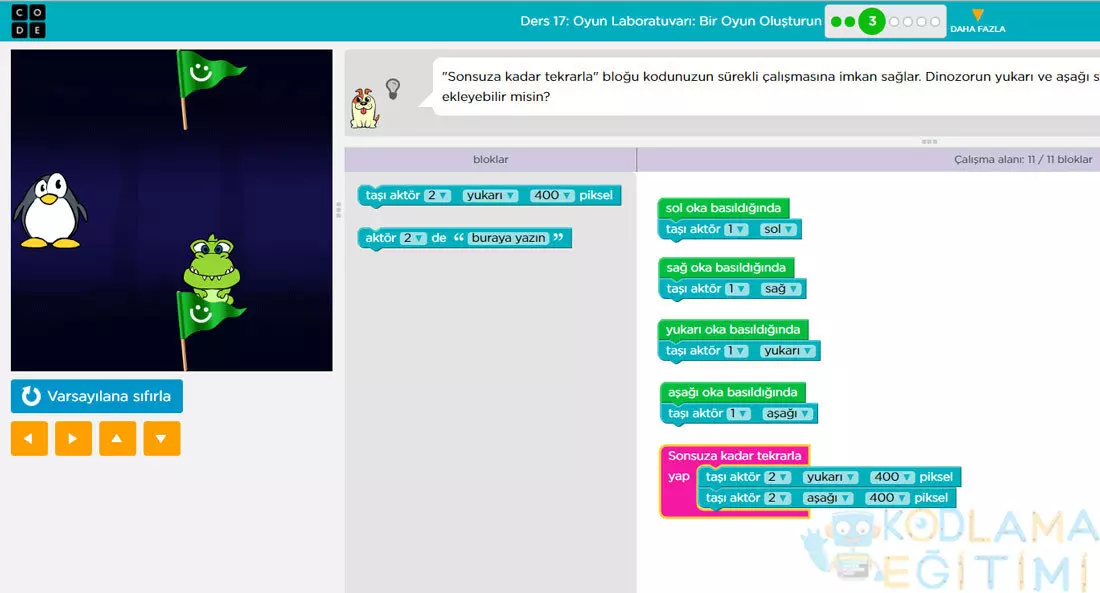
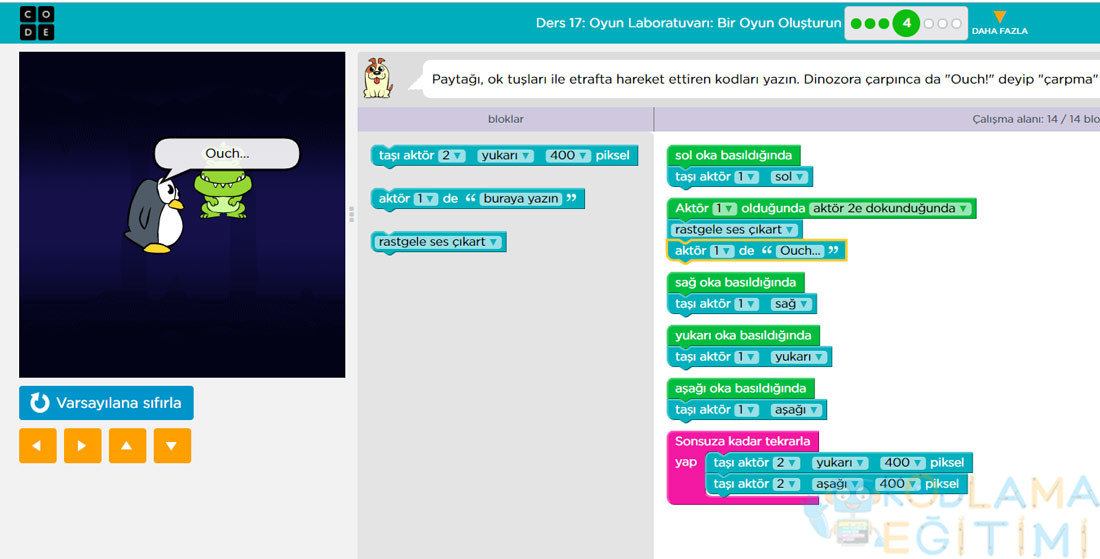
Bölüm 3′ de sizinle birlikte şimdi dinazoru penguenin önünde set kurdurmaya çalışacağız. Bunu nasıl yapmamız gerekir? Elbetteki dinazorumuzun aşağı ve yukarı hareketiyle. Bunu yapabilmek için 400 piksel aşağı ve 400 piksel yukarı hareketini devamlı tekrarlamasını sağlayan kod blokları aşağıda gösterilmiştir.

Bölüm 4′ de code org bize tam 14 satırlık kod yazma alanı vermiş. Ancak zaten bölümün başında 12 satırın code org tarafından yazıldığını görüyorsunuz. Yani aslında 2 satırlık bir ekleme yapmamız yetecek. Bunun için “Aktör 1 olduğunda aktör 2’e dokunduğunda” bloğuna rastgele ses çıkar ve “aktör 1 de Ouch…” şeklinde mesaj vermesini sağlıyoruz.

Skor Puanı Ekleyin
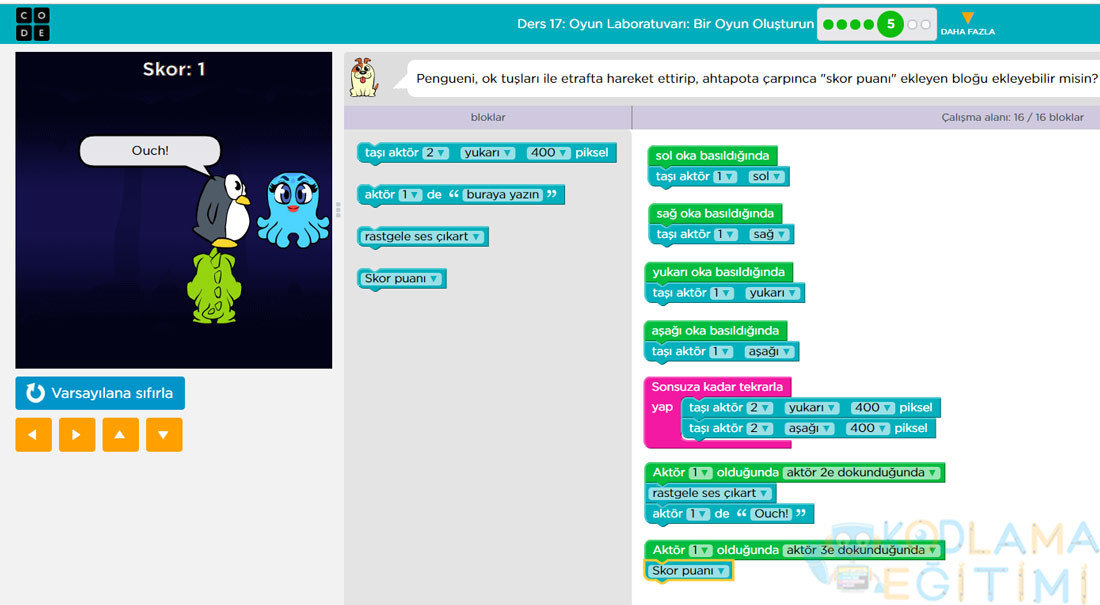
Bu bölümde de aslında bizden tek bir satır eklememizi istiyor. Sadece yapmamız gereken şey skor puanı yazdırmak. “Aktör 1 olduğunda Aktör 3′ e dokunduğunda” “Skor Puanı” bloğunu ekleyerek, penguenin ahtapota değdiğinde skor puanı eklemesini sağlıyoruz.

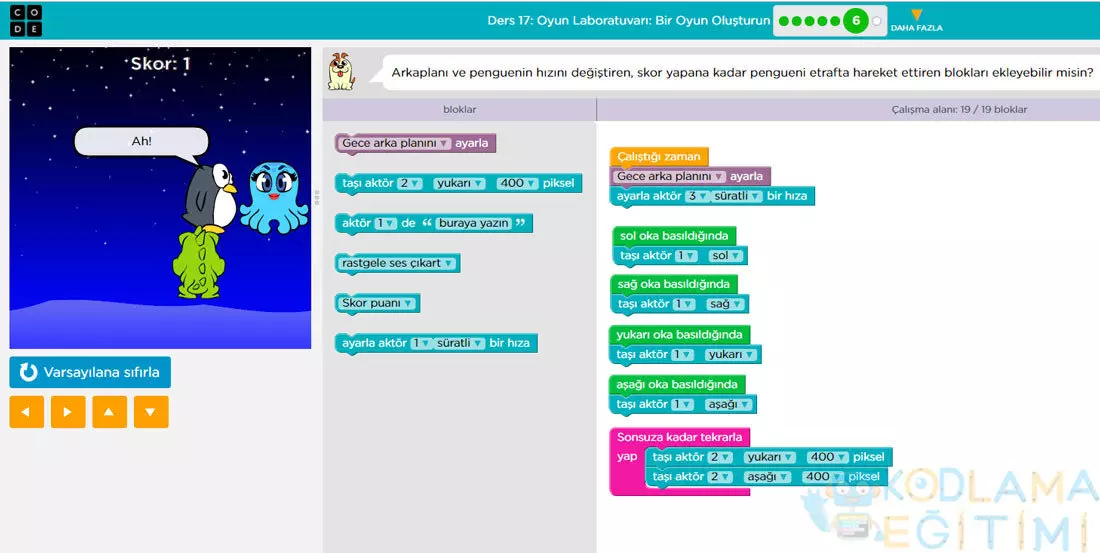
Bölüm 6′ da yine 2 satırlık kod ekleyeceğiz. Bu kez sadece arkaplanı ayarlamamızı ve penguenin hızını değiştirmemizi istiyor. Gerekli kod blokları aşağıdadır.

Serbest Kod Blok Satırları ile Oyun Kodlayın
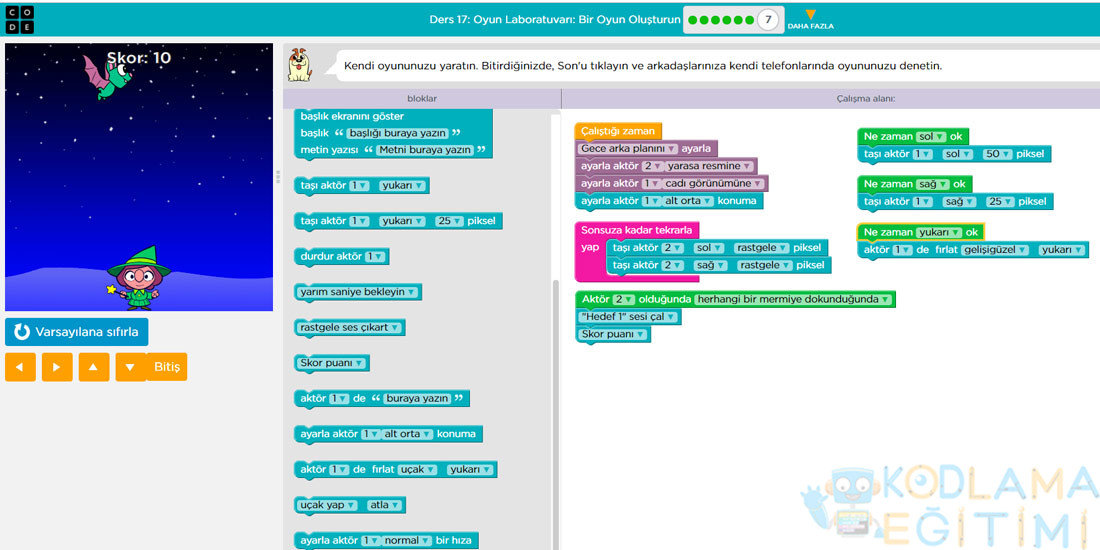
Geldik oldukça eğlenceli olan yedinci bölüme. Burada herhangi bir kod satır sıralaması yok. Ben bir büyücünün yani aktör 1′ in yukarıda rastgele sağa ve sola gezinen yarasaya fırlattığı nesnelerle puan kazanan bir oyun tasarlamak istedim. Büyücü sağa sola o tuşları ile hareket edebiliyor ve yukarı tuşuna basıldığında yukarıya rastgele nesneler fırlatıyor. Bu nesnelerden biri yarasaya çarparsa bir skor puanı yazılıyor. Sizler de istediğiniz gibi farklı oyunlar tasarlayabilirsiniz.

Code org Kurs 3 Ders 17 ‘daki oyun kodlama konusunu da bitirdik. Sizler code.org’ un resmi web sayfasından Ders 17’ ye erişmek istiyorsanız bu bağlantıyı kullanabilirsiniz. İleri ki derslerimizde tekrar görüşmek dileğiyle.
Not: code org Kurs 3 Ders 17 – Oyun Laboratuvarı: Bir Oyun Oluşturun isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanılamaz. Ancak uygulamalar code.org geliştirme ortamından alındığı için aynı uygulamanın birden çok çözüm yolu da bulunabilir. @kodlamaegitimi.org


