
Scratch ile Kodlama ve Görünüm | Scratch 3 Dersleri – Ders 3
Bu yazımızda sizlere scratch ile kodlama sekmelerine devam ediyoruz. Çok sık kullanılan ve oldukça sık gezindiğimiz sekmelerden biri olan “Görünüm” sekmesini birlikte inceleyeceğiz. Bu sekmede yer alan kod blokları aslında ekrana mesaj vermek, ekrandaki bir nesnenin özelliklerini değiştirmek ya da dekor yani çalışma alanının arka plan resmini değiştirmek için kullanılan bloklardır.
Scratch ile Kodlama ve Görünüm
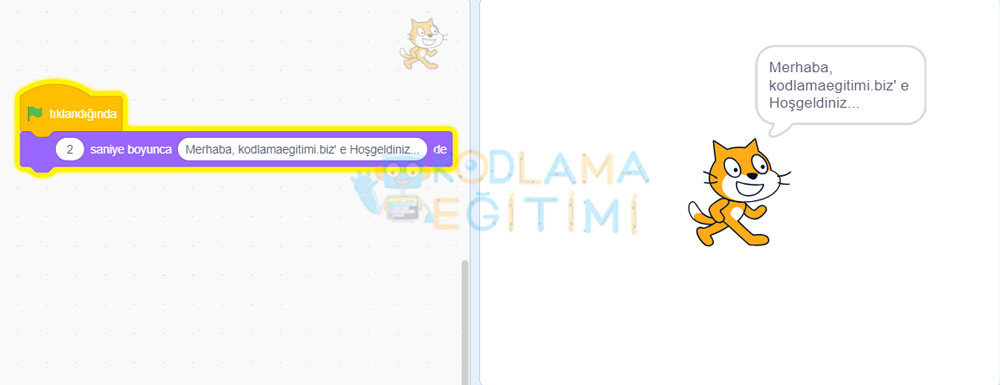
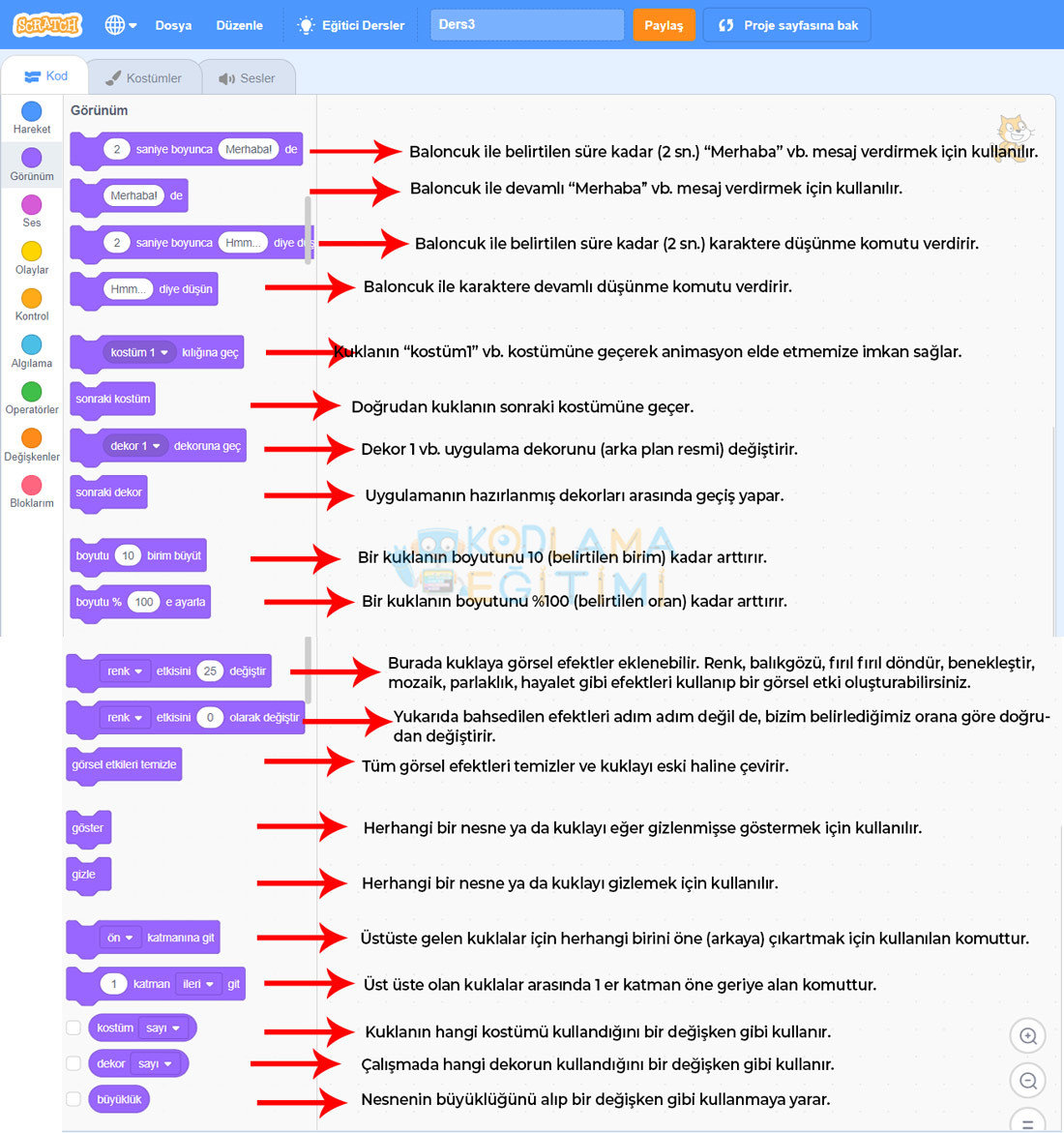
Aşağıdaki komutları sizler için açıklamaya çalıştık. Örneğin ilk bloğu inceleyelim. “2 saniye boyunca Merhaba de” bloğu herhangi bir kuklaya ekranda mesaj verdirmek için kullanılır. 2 sn. değerini ve “Merhaba” kelimesini değiştirebilir kedimize ya da farklı bir kuklaya baloncuk tipinde bir mesaj verdirebilirsiniz.


Scratch Görünüm Sekmesi ile Kostüm Değişikliği
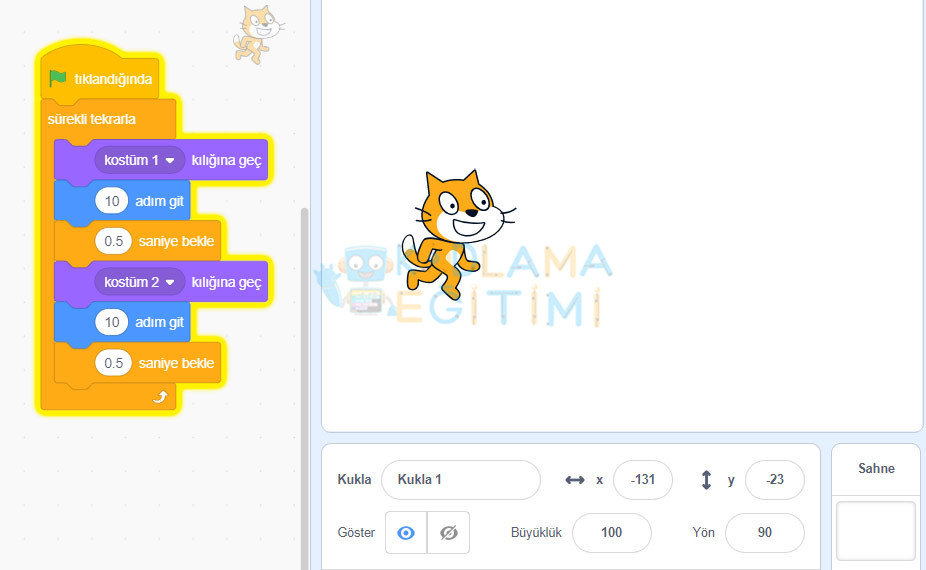
Diğer komutlara bakacak olursak, örneğin “kostüm 1 kılığına geç” kod bloğunu inceleyelim. Bu komut örneğin kediye yürüme animasyonu vermek istediğiniz de kullanılır. (Resim 3) Bizler yürürken önce bir ayağımızı sonra ikinci ayağımızı öne doğru hamle ile hareket ettiririz. Aynı şekilde kedi nesnesine yürüme efekti vermek istiyorsanız, bu iki ayak hareketlerini fotoğraflayıp, onları kostüm olarak kaydedip bu blok aracılığı ile değiştirebilirsiniz. Böylece kedimiz yürüme hareketini yapmış olur. Aşağıdaki kod bloklarını kullanarak kediyi yürütebilirsiniz. kostüm 1 ve kostüm 2 normalde scratch tarafından tanımlanmış kostümler. Eğer sizler farklı animasyonlar hazırlamak istiyorsanız, bunun için kostümler oluşturabilir ve scratch çalışma alanınıza ekleyebilirsiniz.

Yine “dekor 1 dekoruna geç” komutu da aynı kostüm kılığına geç komutuna benzer. Ancak şunu söyleyelim. Bu komut yalnızca çalışma alanının arka plan resmini değiştirir. Diğer komutlar olan “boyutu 10 birim büyült” ve “boyutu %100’e ayarla” komutları kod blokları içerisinde kuklanın boyutunu değiştirmek için kullanılan komuttur.
Scratch Görünüm Kod Blokları ile Elma Büyüyor
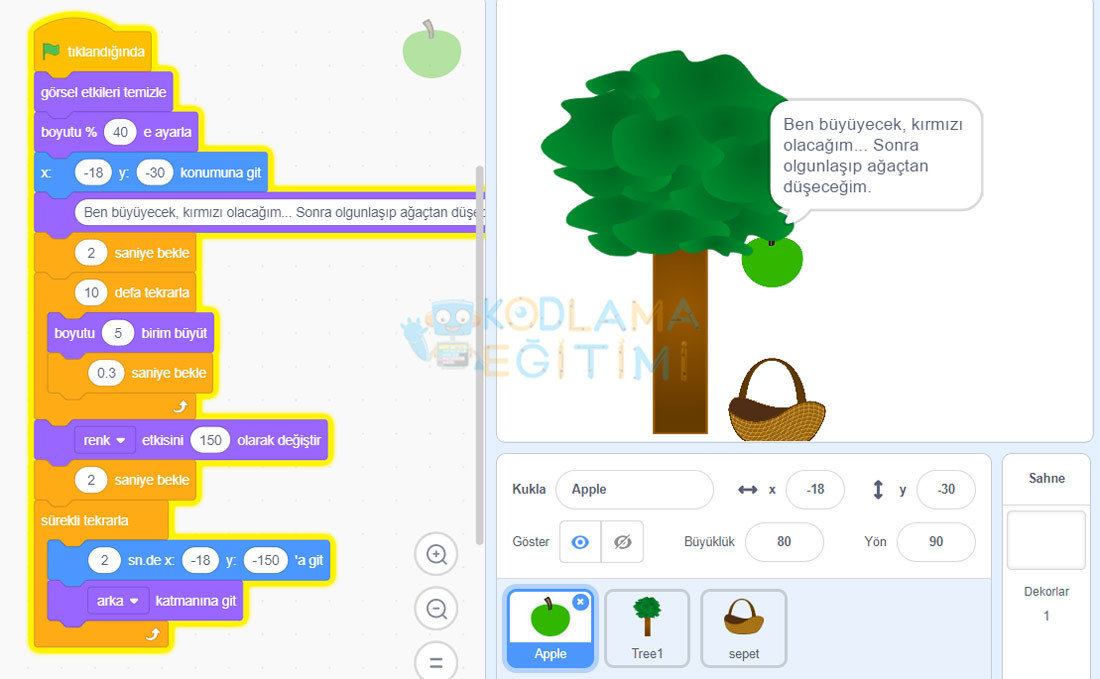
Aşağıda yaptığımız uygulamayı incelediğinizde aslında sizler için bir çok görünüm komutunu kullanmaya çalıştık. Öncelikle her yeni başladığımızda animasyonun tekrarlanmasını istediğimiz için kod bloğunun ilk kısmına görsel efektleri temizletip elmayı tekrar ilk konumlandığı yere aldık. Sonrasında ekrana bir mesaj verdik ve 2 saniye beklemesini sağladık. Ardından elmanın büyümesi için “boyut 5 birim büyüt” komutunu 0.3 sn aralıklarla 10 kez tekrarladık. Yani toplamda elmamız 3 saniyede 50 birim büyüyecektir. Sonrasında elmamızın kırmızı olmasını sağlamak için “renk etkinisini 150 olarak değiştir” komutunu uyguluyoruz. Son olarak da elmayı sepetin içine düşmesini sağlıyoruz ancak “arka katmana git” komutu ile sepetin içindeymiş gibi görünmesini sağlıyoruz.

Bu dersimizde sizler için oldukça sık kullandığımız “görünüm” sekmesini inceledik ve örneklendirdik. Sonraki scratch 3 derslerimizde görüşmek dileğiyle. Sağlıcakla kalın.
Not: Scratch ile Kodlama ve Görünüm | Scratch 3 Dersleri – Ders 3 isimli makale içerisindeki anlatımlar özgün içeriktir. Alıntı yapmadan kullanı[email protected]


